Widgets
“Widgets” are one of the most powerful tools within PageFramer. Widgets are snippets of code that can be re-used globally. All you need to do to insert a Widget into any page of the website is to copy the widget short-code and paste it into a page, news article, or even another Widget.
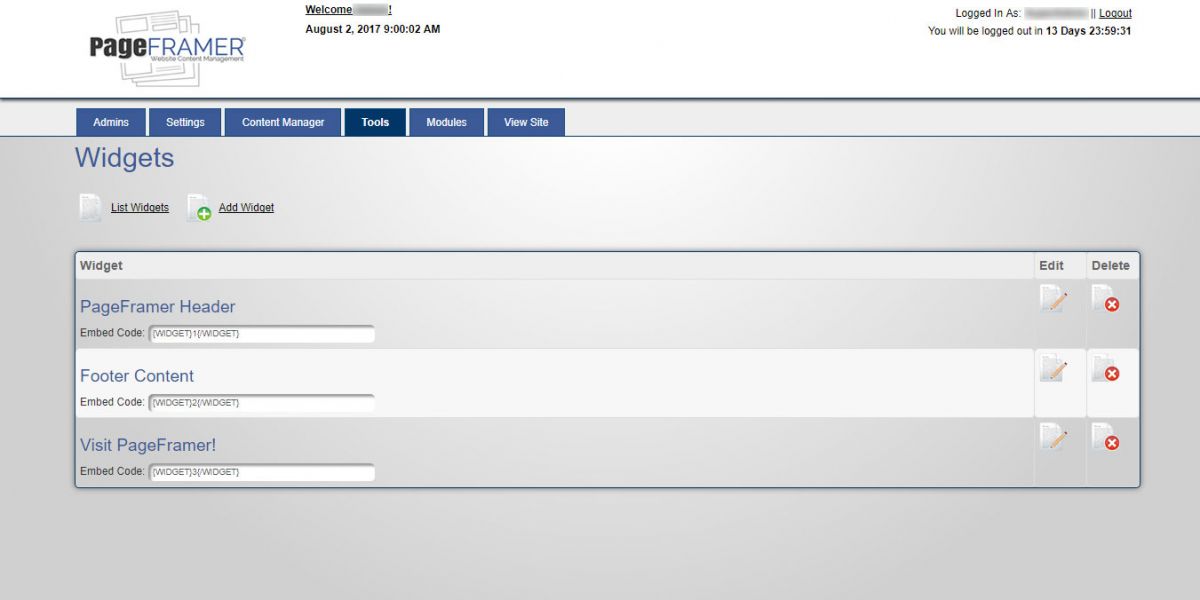
To create a widget, go to the "Widgets" drop down menu item under the "Tools" tab. This will direct the "Widgets" editing area (see Figure 1).
 Figure 1
Figure 1
Widgets for every site are unique. So rather than explain each of the thousands of widgets created in PageFramer sites so far, this page will focus on creating, editing, and deleting a Widget.
Creating a Widget

Figure 2
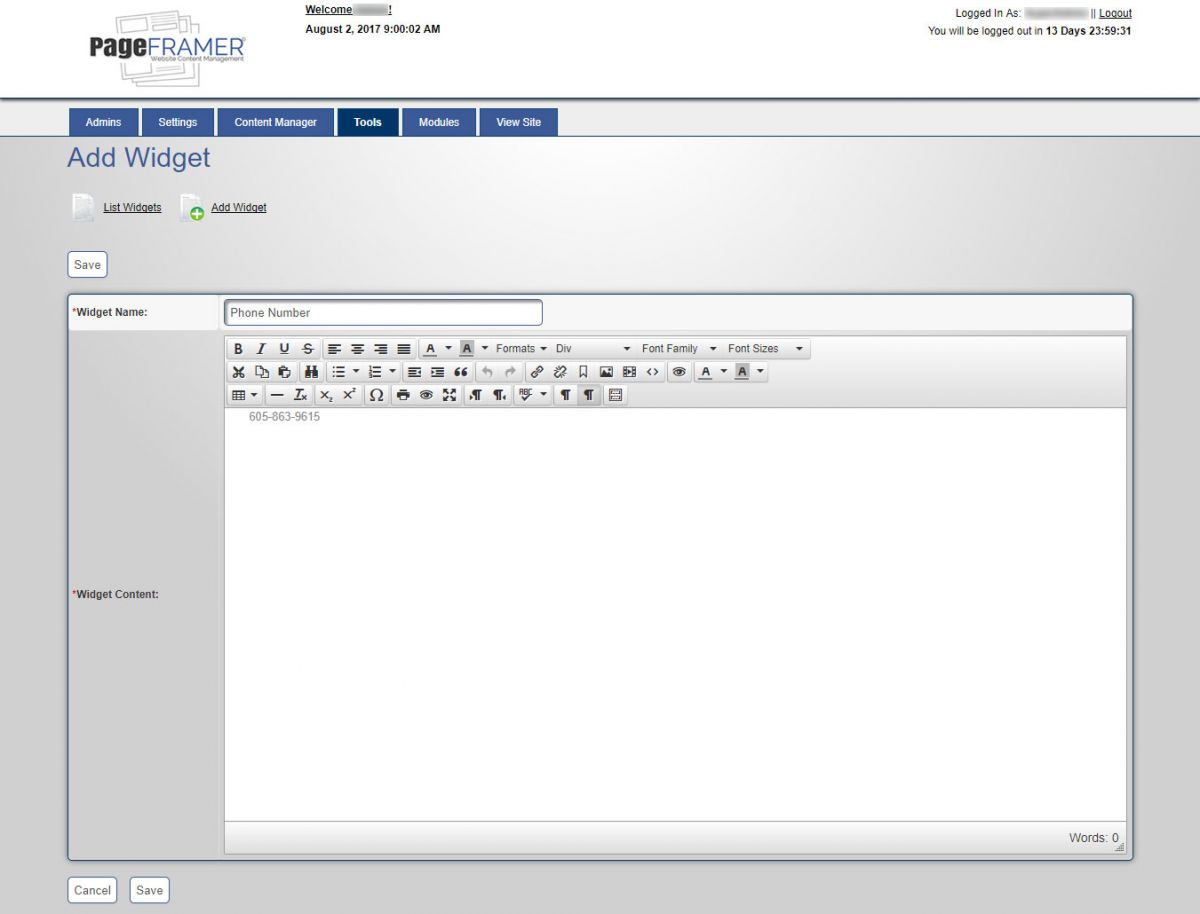
To create a widget, you must select the "Add Widget" text link (see Figure 2). You will be directed to the "Add Widget" screen. Widgets use the same WYSIWYG editor as the Content Manager, allowing you to have a great deal of control over the Widget's appearance.
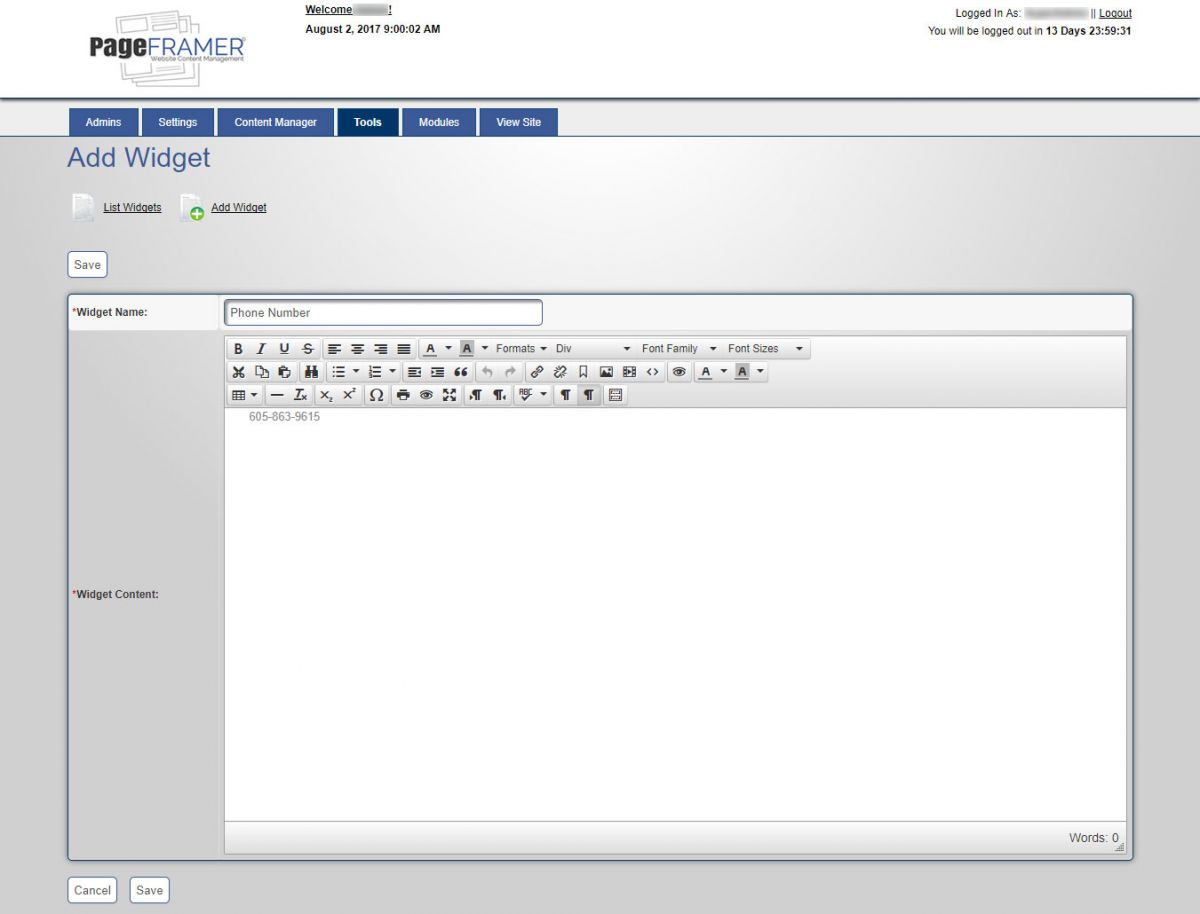
Like the Content Editor Section of the page editor, you can also edit the source code of a Widget as needed. Developers will often use a widget for the company phone number and/or address information (see Figure 3). This makes updates easier by allowing you to go to a single Widget to make a global change to information appearing across multiple pages.

Figure 3
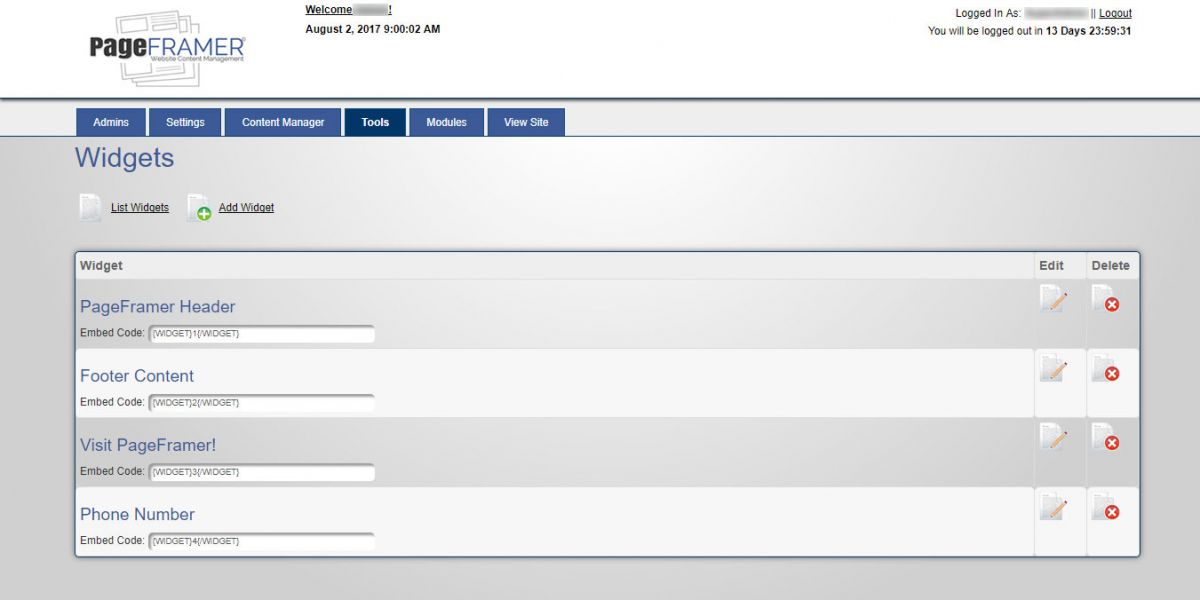
To create a Widget, you must give the Widget a meaningful name. This will help identify the Widget in the Widget List (see Figure 4).

Figure 4
Warning: There is no revision history on Widgets as there are on pages. If you delete an image or inadvertently break code, you will need to contact RSA for additional assistance. However, you can use “Control-Z” to undo any issues you may have encountered to return to a previous state. Also, you may choose to “Cancel” text link so the changes will not take effect.
Edit Widgets
To edit a Widget, you can click on the "Edit" icon to the right of the Widget you wish to edit. Once you have selected the edit icon, you will be directed to the "Edit Widget" screen (see Figure 5).

Figure 5
