How To Make a Button
We have had a few customers ask us how they can make buttons on their website. This is not as simple of a request as one might think. Not every site uses the same method for making a button. So the best method is to look at the content on your website and locate an existing button, then to copy the code used to make that button.
Buttons are typically made using "a" tags in HTML. An "a" tagwill typically look like this:
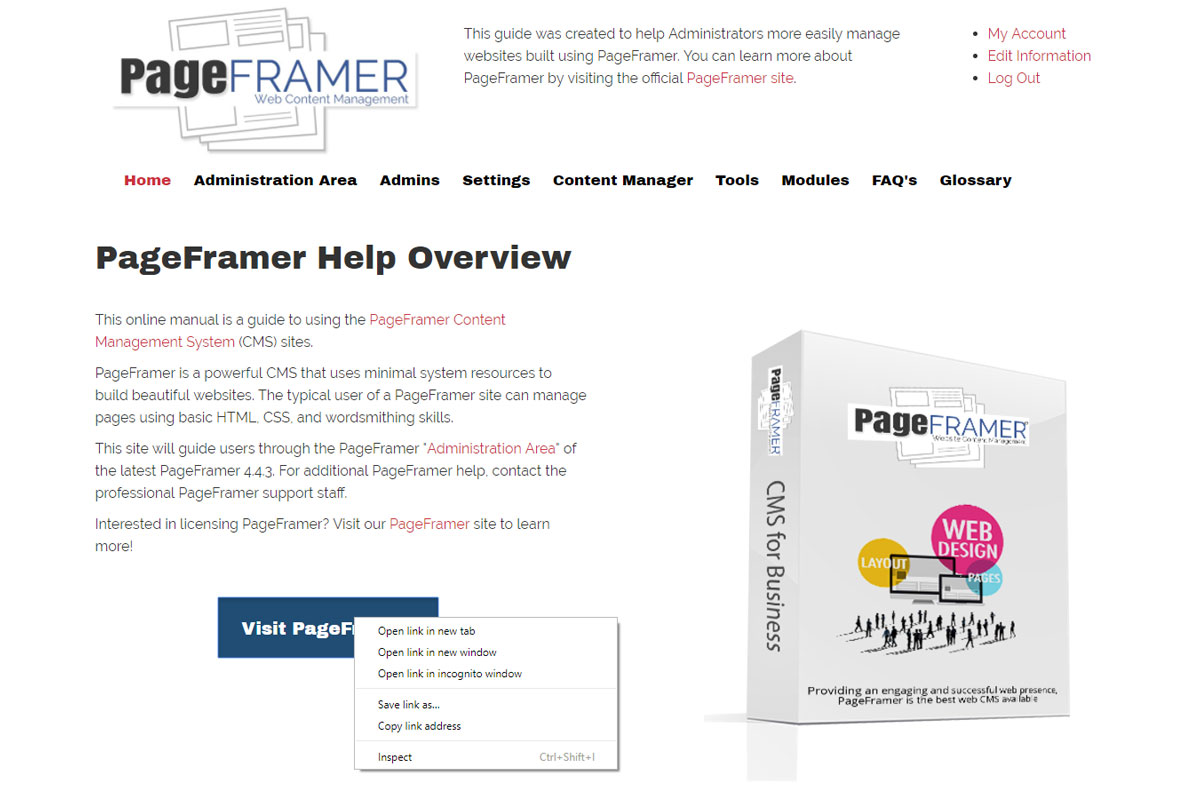
<a href="/link-destination" class="btn">Button Name</a> The "class" of a button is determined by the developer at the time they created the site. So, if you can locate an existing button on your site, the best method is to right-click on the button in your browser and use the "Inspect" option (see Figure 1).

Figure 1
You can also locate the HTML code if you look at the "Source Code" on your browser. Some browsers allow you to view the source code by selecting Control > U. The source code of the Visit PageFramer Button looks like the code below:
<p class="text-center">
<a href="//pageframer.com/" title="Visit the PageFramer site!" class="btn btn-lg btn-primary" target="_blank">Visit PageFramer!</a>
</p> Note: The source code shows the Bootstrap framework. Not all websites developed by RSA use Bootstrap to determine styles. You will need to look at the source code of an existing button on your website to determine if the Bootstrap "btn" classes are being used. If the classes appear otherwise you must use those classes to mimic the button styles used by your site.
In many instances developers will make a button a Widget so it can be used throughout the website. You may want to look at your site's Widgets to see if a button exists there as well. It will be easy to copy that Widget's code and reuse it in a new widget as a new button.
You can copy the code above in order to create a new button by pasting it into your content. Modify the button's link, title, and classes as needed. If you do wish to use the button in more than one place on your website, making the button a widget is the best option (visit the Widgets page for more information).
