Content Editor Section
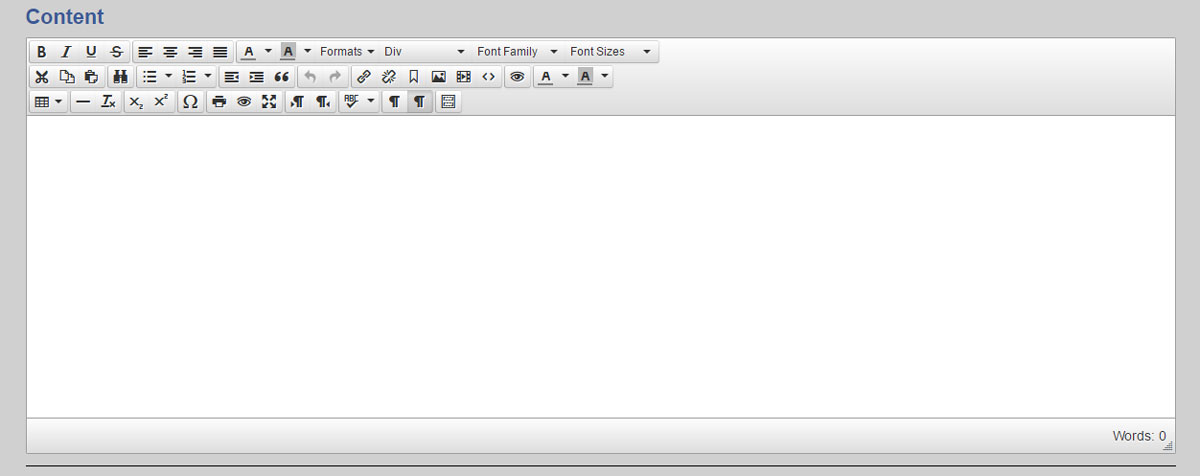
The "Content" editor section may look intimidating, but if you can edit a Microsoft Word document, you can edit a PageFramer page using the TinyMCE editor (see Figure 1).

Figure 1
WYSIWYG Editor
The Content editor uses a WYSIWYG (What You See Is What You Get) editor interface. This interface works similar to document editors. Basically, if you have an understanding of how to edit a Word document, you should be able to edit a page inside of PageFramer.
The WYSIWYG editor has three rows. Each of the rows are broken down into sections. We will address each of these sections in order to give you more details about the editor functions. Each description below is described in order from left to right for each section.
Character Editors

- Bold selected characters
- Italicize selected characters
- Underline selected characters
- Strikes through selected characters
Text Alignment

- Align text left
- Align text center
- Align text right
- Justify text
Element Attributes

- Change text color
- Change background color
- Select element formats
- Select element type
- Change font family
- Change font size
Cut, Copy, & Paste

- Cut content
- Copy content
- Paste content
Find & Replace

- Find & replace content
Lists

- Bullet list
- Numbered list
Indentation & Quotes

- Decrease indent
- Increase indent
- Wrap in quotes
Undo/Redo

- Undo action
- Redo action
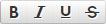
Links/Anchors/Media/Source Code

- Insert/Edit link
- Remove link
- Assign anchor
- Insert/Edit image
- Insert/Edit video
- View source code
Preview

- Preview page *Note this preview button will open a small pop-over window to preview the page. If you would like to preview your changes to the page at full size, choose the Preview option at the top of the page.
Text Color

- Change text color
- Change background color
Tables

- Manage tables
Horizontal Line/Clear Formating

- Insert horizontal line
- Clear style formatting
Subscript/Superscript

- Add/Remove subscript
- Add/Remove superscript
Special Characters

- Insert special characters
Print/Preview/Fullscreen

- Print content area
- Preview content area *Note this preview button will open a small pop-over window to preview the page. If you would like to preview your changes to the page at full size, choose the Preview option at the top of the page.
- View fullscreen editor
Text Flow (Disabled)

Spellcheck (Disabled)

Show Invisible Characters/Show Blocks

- Show/Hide invisible characters (disabled)
- Show/Hide element blocks (enabled by default)
Insert Templates

- Used to insert pre-built page templates
Editing Source Code
If you have some basic knowledge of HTML, you can edit content via the source code by selecting the "Source Code" icon (see Figure 2).
![]()
Figure 2
Warning: When editing inside of the source code, it is important to note that you cannot make a change with the curser positioned inside of a tag.
