Gallery Module
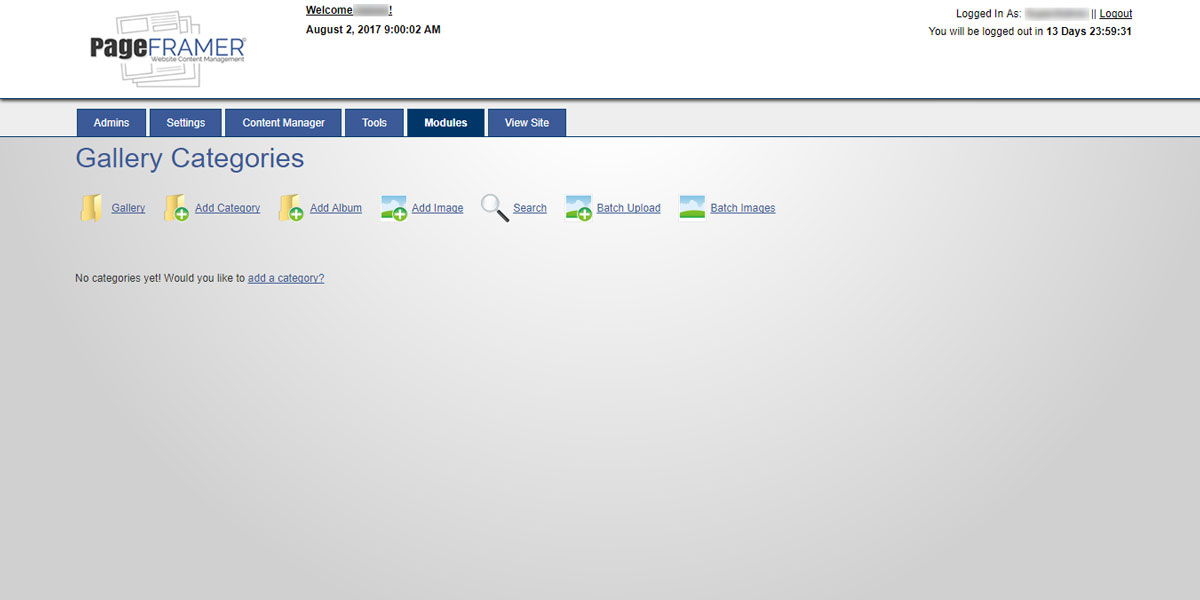
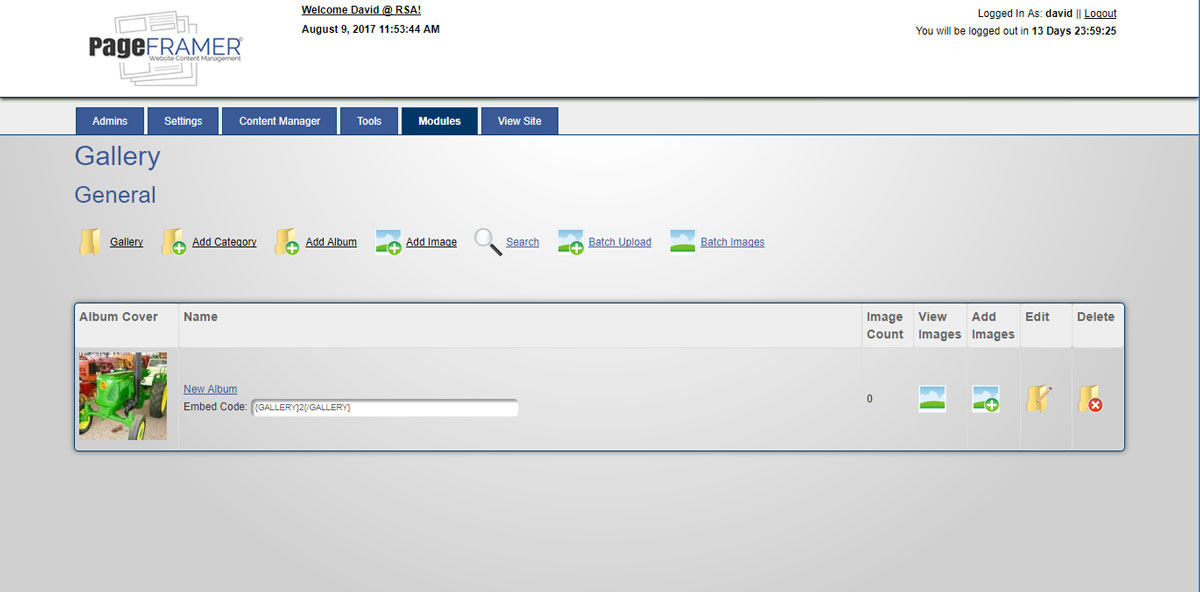
The Gallery Module is used for creating and sharing photo galleries on your site (see Figure 1).

Figure 1
Add Category
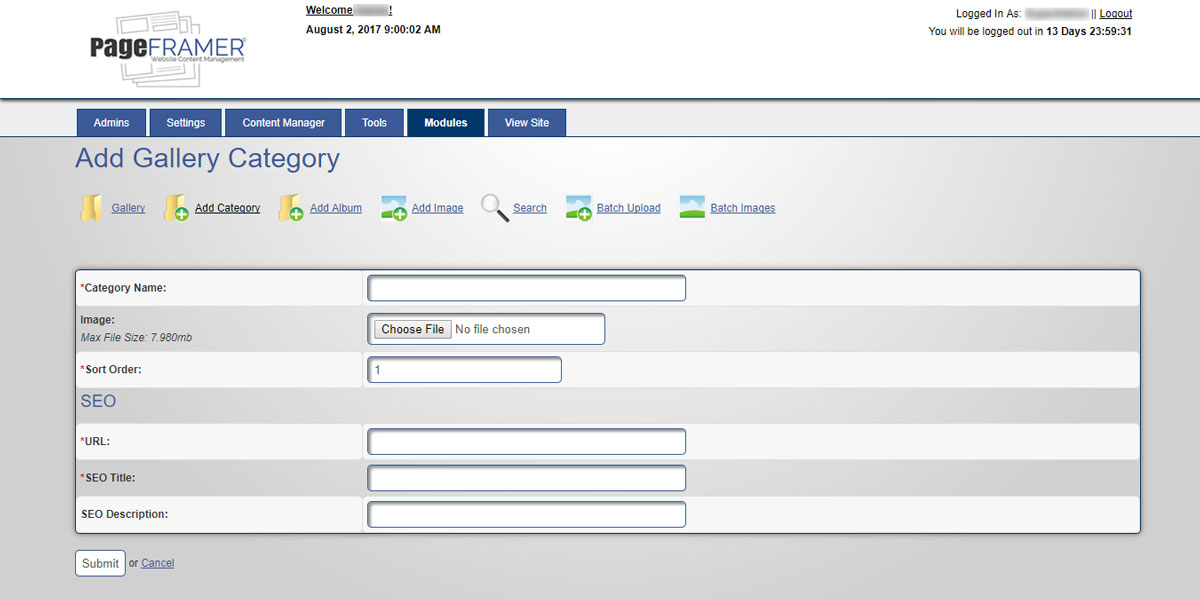
Once you have selected the "Add Category" icon or text link, you will be directed to the "Add Category" screen (see Figure 2). You must add a "Category Name" for the category. The "URL" and "SEO Title" fields will automatically be created once you begin typing the Category Name.

Figure 2
All of the fields that have a red asterisk ( * ) are required and must be completed or you will see an error screen reminding you to complete the required field once you try to save the event.
Image
The "Image" field is used to upload an image that represents the overall images of the gallery (see Figure 3). By default, these image sizes are pre-determined by the module. We recommend using JPG images that are at least 800 pixels by 800 pixels.

Figure 3
Sort Order
The "Sort Order" (see Figure 4) determines what order the Gallery Category appears in within the list.
 Figure 4
Figure 4
SEO Section
URL & SEO Title
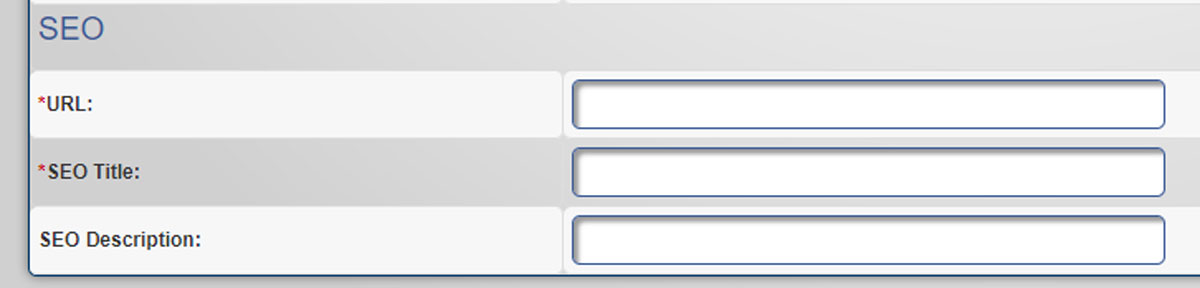
The "SEO" section (see Figure 5) contains the "URL", "SEO Title", and "SEO Description" fields. As stated above, the "URL" and "SEO Title" fields are auto-completed as you enter the "Category Name". However, you may choose to modify either of these field if needed. It is important to note that if you change the "Category Name" at any point, you will also modify the "URL" and "SEO Title" fields as well.

Figure 5
SEO Description
The "SEO Description" is important to the Category. This SEO Description will appear as the description of the page created by the Category. The SEO Description should reiterate the "Category Name". It should also not exceed 153 characters in length for SEO (Search Engine Optomization) purposes.
Once you have created a Category by entering all of the required data, you can select the "Submit" button to save the Category or select the "cancel" text link to cancel the submission.
Deleting a Category
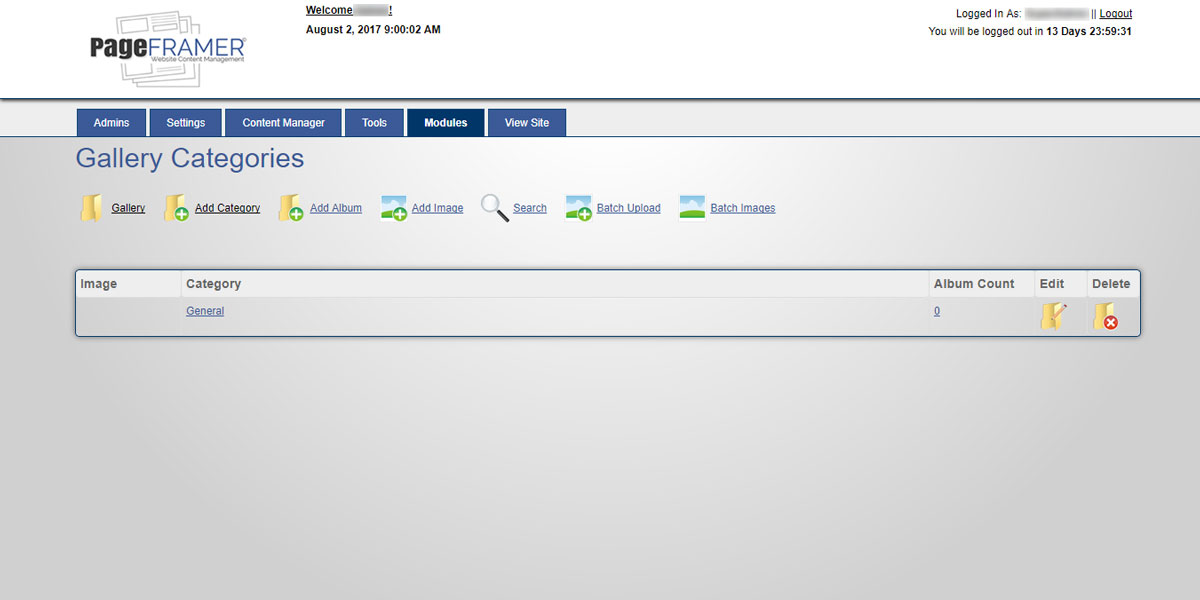
To delete a Gallery Category, simply select the "Delete" icon to the right of the Category to be deleted on the "Gallery Categories" screen (see Figure 6):

Figure 6
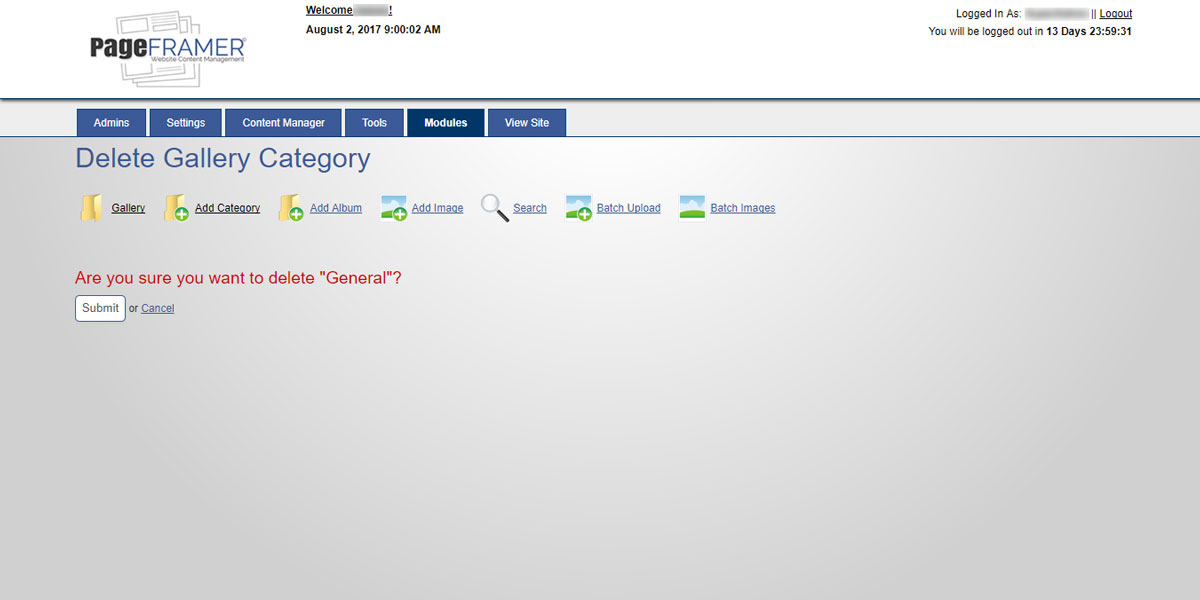
Once the "Delete" icon has been selected, you will be taken to a "Delete Gallery Category" confirmation screen (see Figure 7):

Figure 7
Once you have elected to delete the Gallery Category, you can choose the "Submit" button to delete the category or select the "cancel" text link to cancel the submission. You will then see a confirmation screen indicating the Gallery Category has been deleted.
Add Album
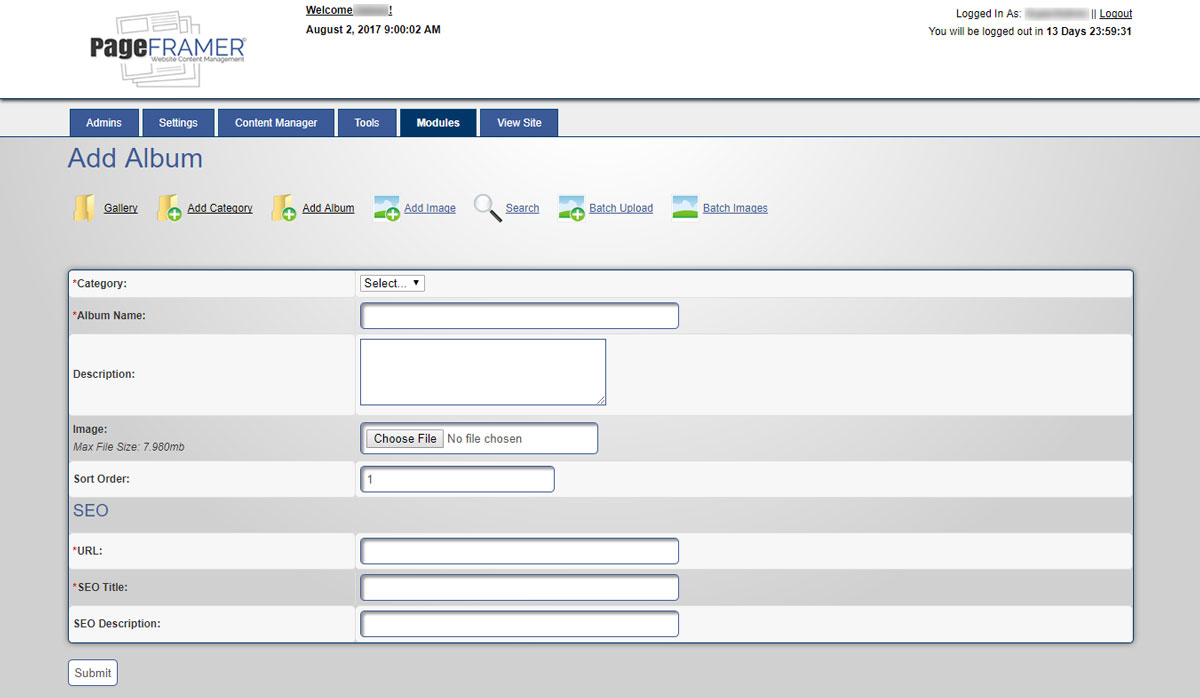
You can add mutiple albums to a Gallery Category. To add an album, you must select the "Add Album" icon or text link. Once you have selected the link, you will be directed to the "Add Album" page (see Figure 8).
 Figure 8
Figure 8
All of the fields that have a red asterisk ( * ) are required and must be completed or you will see an error screen reminding you to complete the required field once you try to save the event.
Category
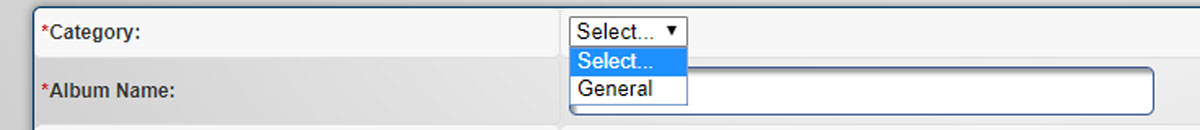
Every Album must have a "Category" that it is assigned to (see Figure 9). If there are no categories available, you must first add a Category for the Event to be assigned to.

Figure 9
Album Name
Every Album must have a unique "Album Name" (see Figure 10). The "Title Page" as well as the "URL" for the event will automatically be generated when you add the Title.

Figure 10
Description
The "Description" (see Figure 11) should be a short description of contents within the album. This could be the same as the"SEO Description"; however, you should use this to be more descriptive if your album requires more than 153 characters to accurately describe the contents of the album.

Figure 11
Image
The "Image" field is used to upload an image that represents the overall images of the album (see Figure 12). By default, these image sizes are pre-determined by the module. We recommend using JPG images that are at least 800 pixels by 800 pixels.

Figure 12
Sort Order
The "Sort Order" (see Figure 13) determines what order the Album appears in within the parent Category list.

Figure 13
SEO Section
URL & SEO Title
The "SEO" section (see Figure 14) contains the "URL", "SEO Title", and "SEO Description" fields. As stated above, the "URL" and "SEO Title" fields are auto-completed as you enter the "Album Name". However, you may choose to modify either of these field if needed. It is important to note that if you change the "Album Name" at any point, you will also modify the "URL" and "SEO Title" fields as well.

Figure 14
SEO Description
The "SEO Description" is important to the album. This SEO Description will appear as the description of the page created by the album. The SEO Description should reiterate the "Album Name". It should also not exceed 153 characters in length for SEO (Search Engine Optomization) purposes.
Once you have created an album by entering all of the required data, you can select the "Submit" button to save the Album or select the "cancel" text link to cancel the submission.
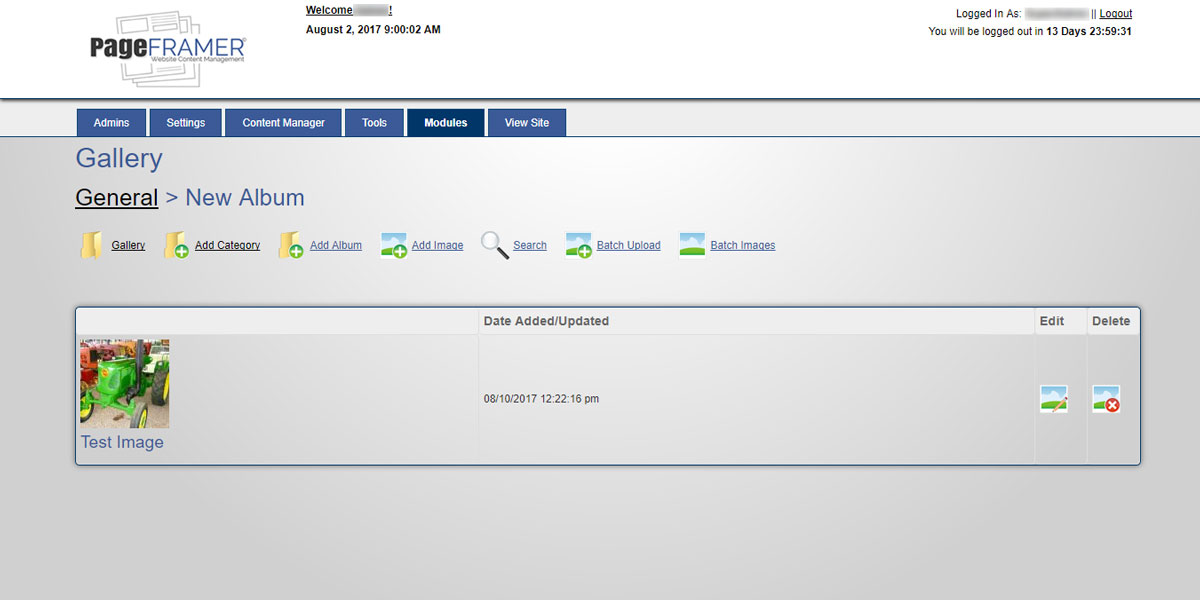
Deleting an Album
To delete an Album, simply select the "Delete" icon to the right of the Album to be deleted on the "Gallery > [Category Name ("General" as shown)]" screen (see Figure 15):

Figure 15
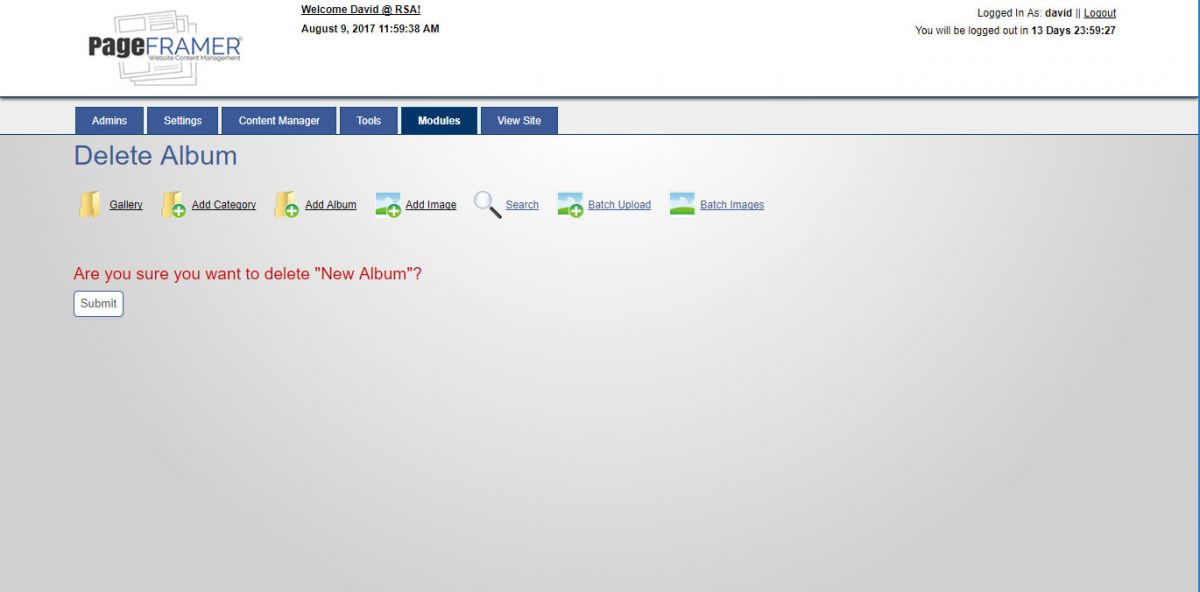
Once the "Delete" icon has been selected, you will be taken to a "Delete Album" confirmation screen (see Figure 16):

Figure 16
Once you have elected to delete the Album, you can choose the "Submit" button to delete the Album or select the "cancel" text link to cancel the submission. You will then see a confirmation screen indicating the Album has been deleted.
Add Images
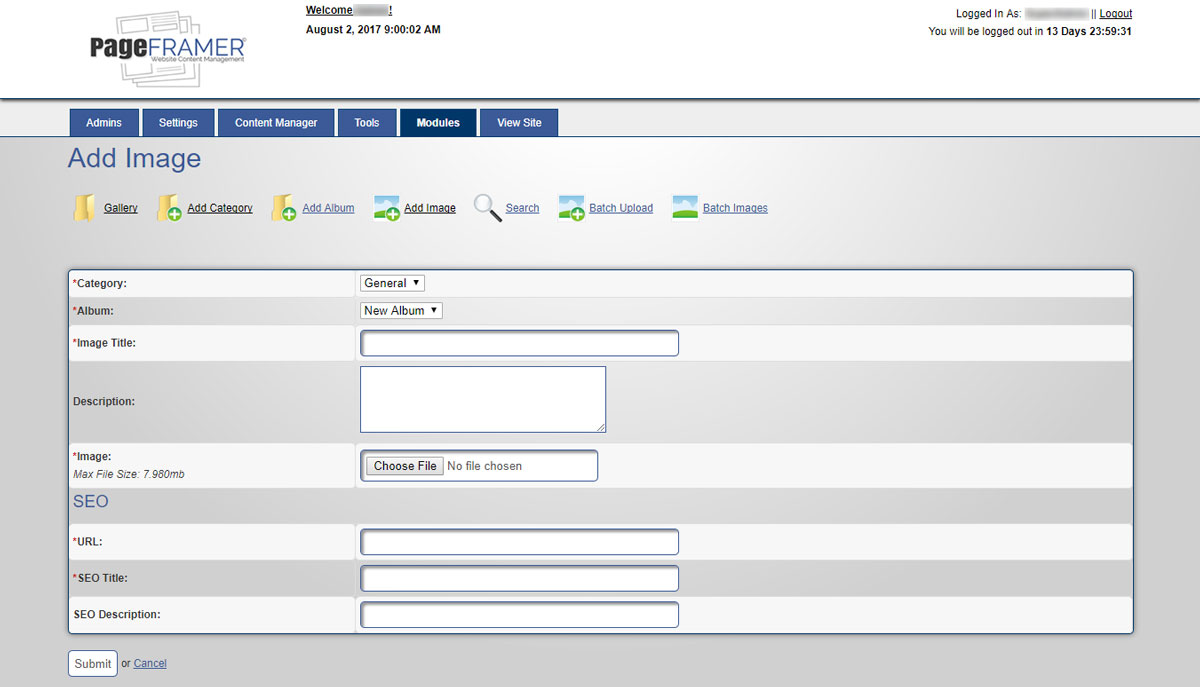
You can add mutiple images to an album by several methods. The first method is to add an individual image via the "Add Image" icon or text link. Once you have selected the link, you will be directed to the "Add Image" page (see Figure 17). The second method is to add multiple images via the "Batch Upload" icon or text link mentioned below.
 Figure 17
Figure 17
All of the fields that have a red asterisk ( * ) are required and must be completed or you will see an error screen reminding you to complete the required field once you try to save the event.
Category
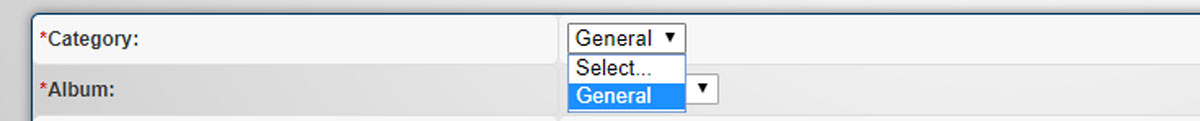
Every image must be assigned to a "Category" (see Figure 18). If there are no categories available, you must first add a Category for the image to be assigned to.

Figure 18
Album
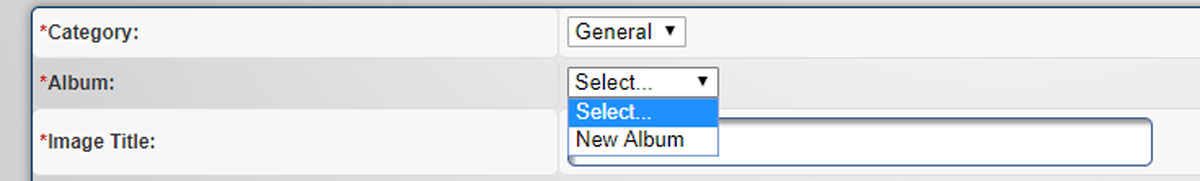
Every image must be assigned to an "Album" (see Figure 19). The "Title Tage" as well as the "URL" for the event will automatically be generated when you add the Title.

Figure 19
Image Title
The "Image Title" (see Figure 20) should be a short description of contents within the album. This could be the same as the "SEO Description"; however, you should use this to be more descriptive if your album requires more than 153 characters to accurately describe the contents of the album.

Figure 20
Description
The "Image Title" (see Figure 21) should be a short description of contents within the album. This could be the same as the "SEO Description"; however, you should use this to be more descriptive if your album requires more than 153 characters to accurately describe the contents of the album.

Figure 21
Image
The "Image" field is used to upload an image that represents the overall images of the album (see Figure 22). By default, these image sizes are pre-determined by the module. We recommend using JPG images that are at least 800 pixels by 800 pixels.

Figure 22
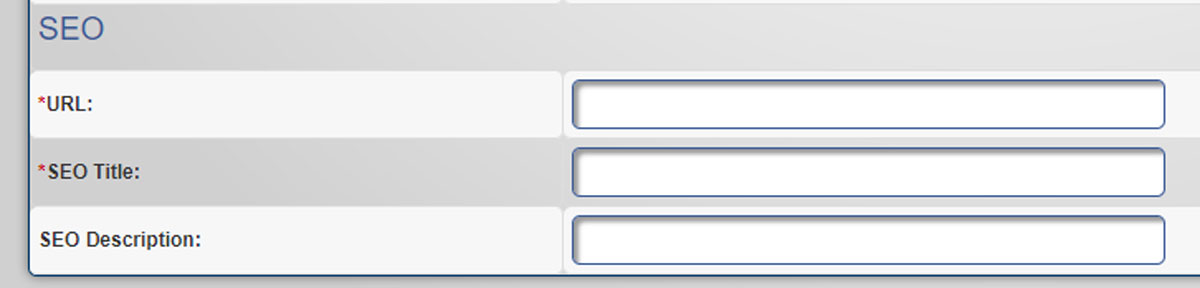
SEO Section
URL & SEO Title
The "SEO" section (see Figure 23) contains the "URL", "SEO Title", and "SEO Description" fields. As stated above, the "URL" and "SEO Title" fields are auto-completed as you enter the "Image Title". However, you may choose to modify either of these fields if needed. It is important to note that if you change the "Image Title" at any point, you will also modify the "URL" and "SEO Title" fields as well.

Figure 23
SEO Description
The "SEO Description" is important to the image. This SEO Description will appear as the description of the image within the album. The SEO Description should reiterate the "Image Title". It should also not exceed 153 characters in length for SEO (Search Engine Optomization) purposes.
Once you have created an album by entering all of the required data, you can select the "Submit" button to save the album or select the "cancel" text link to cancel the submission.
Deleting an Image
To delete an image, simply select the "Delete" icon to the right of the image to be deleted on the "Gallery > [Category Name ("General" as shown)] > [Album Name ("New Album" as Shown)" screen (see Figure 24):

Figure 24
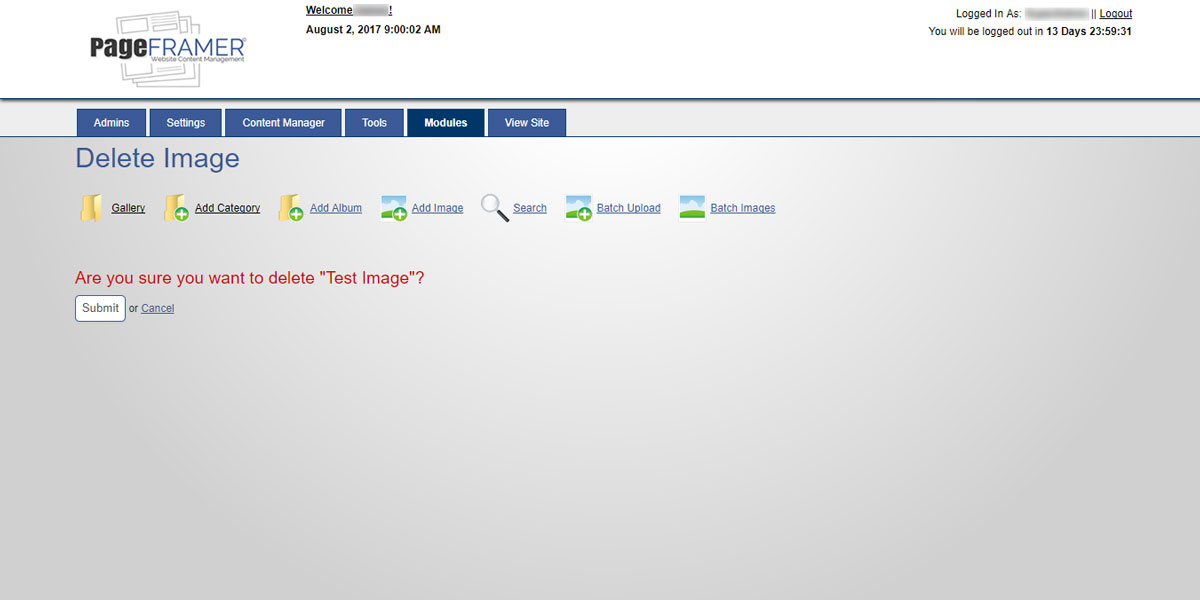
Once the "Delete" icon has been selected, you will be taken to a "Delete Album" confirmation screen (see Figure 25):

Figure 25
Once you have elected to delete the image, you can choose the "Submit" button to delete the image or select the "cancel" text link to cancel the submission. You will then see a confirmation screen indicating the image has been deleted.
Batch Upload Images
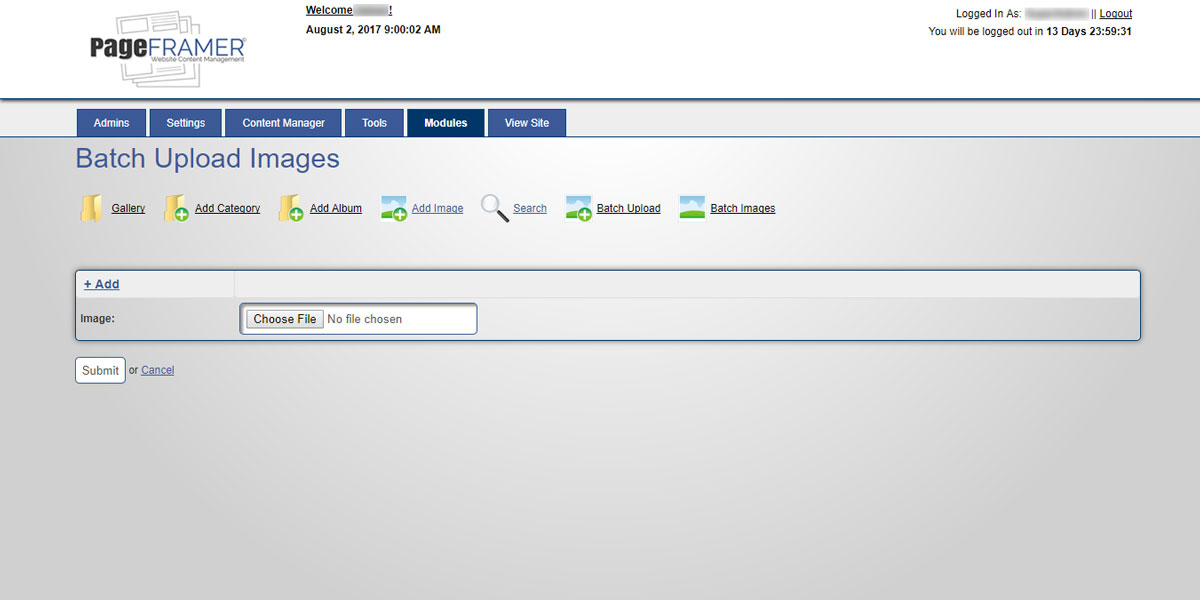
You can also add multiple images to an album by using the "Batch Upload" method. To upload multiple images at once, you must select the "Batch Upload" icon or text link, which will direct you to the "Batch Upload Images" screen (see Figure 26):
 Figure 26
Figure 26
Note: The Batch Upload method will only allow you to upload less than 5 MBs worth of images at a time. You will be limited to the number of images you can upload if you attempt to upload more than 5 MBs of images at once.
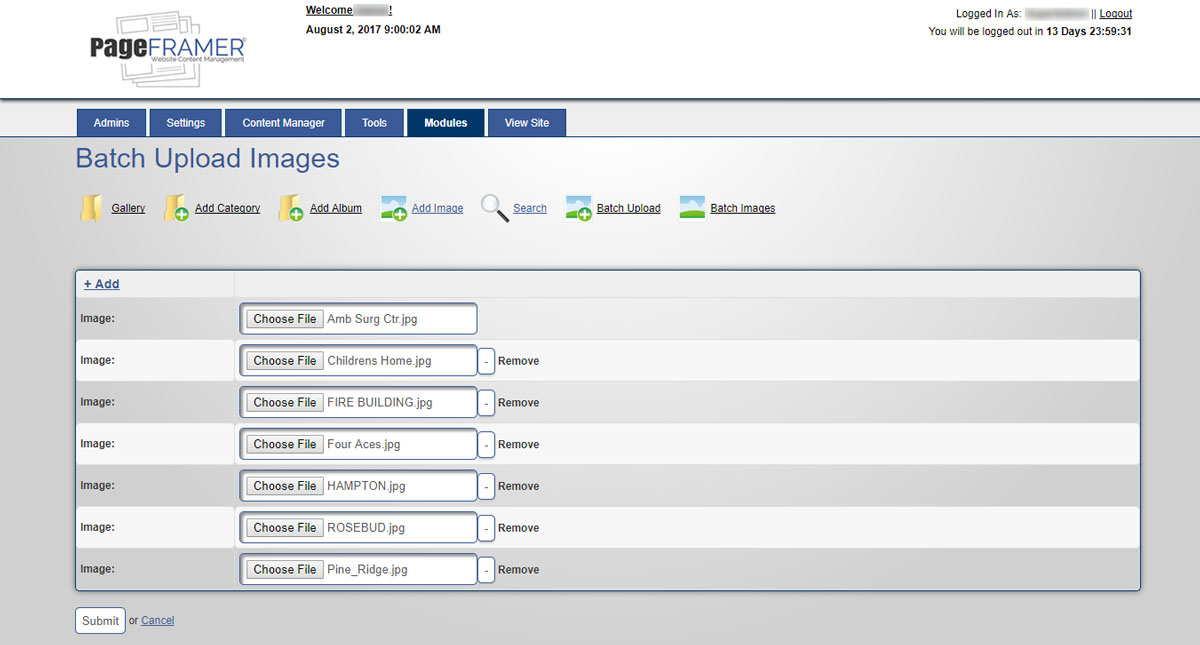
You can browse images by selecting the "Choose File" button to locate the image on your local computer or device. To add another image, simply select the "+ Add" text link and another image row will appear (see Figure 27):
 Figure 27
Figure 27
Once you have selected the images you wish to upload, you can choose the "Submit" button to upload the images or select the "cancel" text link to cancel the submission. You will then see a confirmation screen indicating the images have been uploaded.
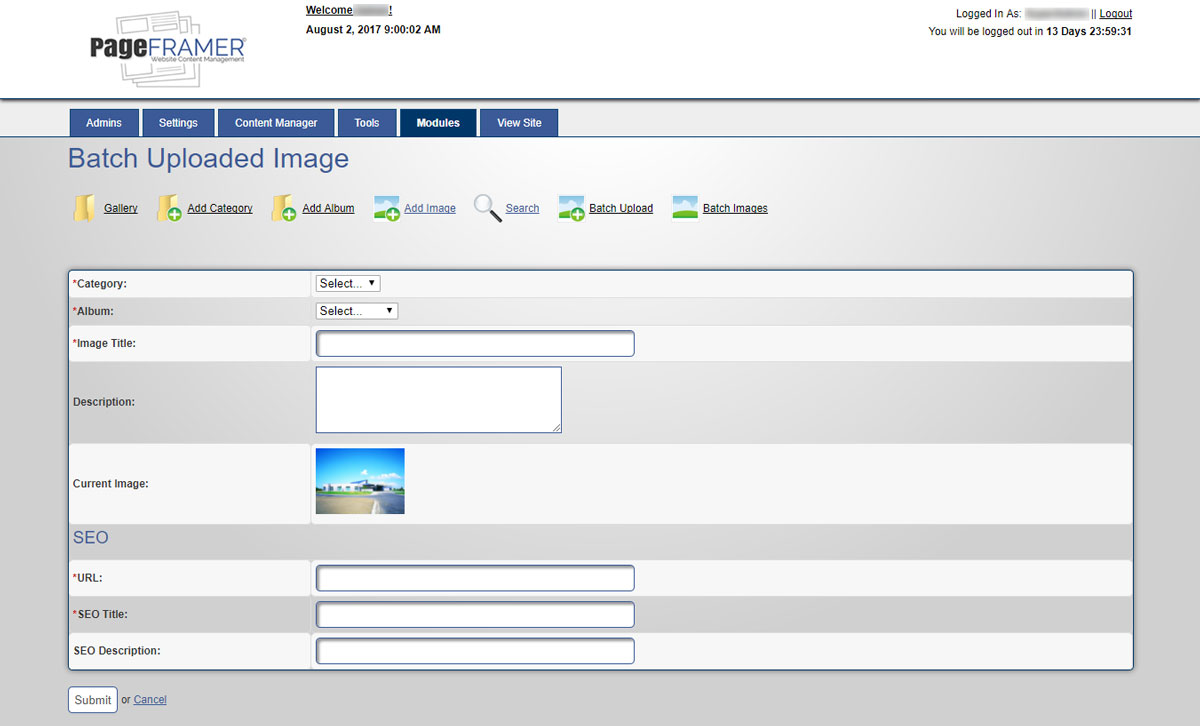
Once all the images have been successfully uploaded, you will be directed to a page similar to the "Add Images" screen for each of the images you recently uploaded (see Figure 28):
 Figure 28
Figure 28
You must follow the same method used as "Add Images" to complete the fields for each image recently uploaded. Once you complete the fields and select the "Submit" button, the next image in the list of recently uploaded images will appear. You must complete the required fields for each image successfully uploaded.
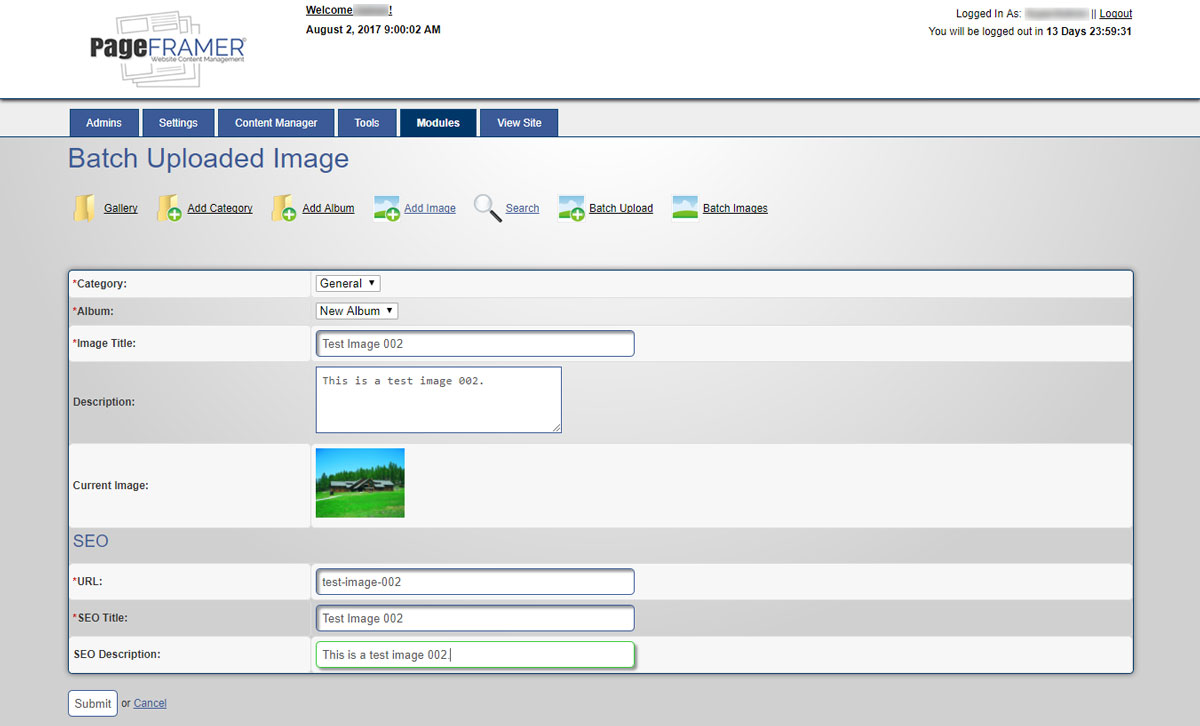
Warning: You cannot have two or more images with the exact same "URL". Each image must have a unique "URL" or the gallery may inadvertantly break. If you have similar images named exactly the same name, we suggest numbering the images with a unique number at the end in order to distinguish one image from another (see example in Figure 29):
 Figure 29
Figure 29
Batch Images
If you previously added images but did not finish adding the data for each image, you can do so at any time by selecting the "Batch Images" icon and/or text link. This will direct you to any remaining images that have not yet had data added to them. This works exactly like "Batch Upload" as seen in Figure 28.
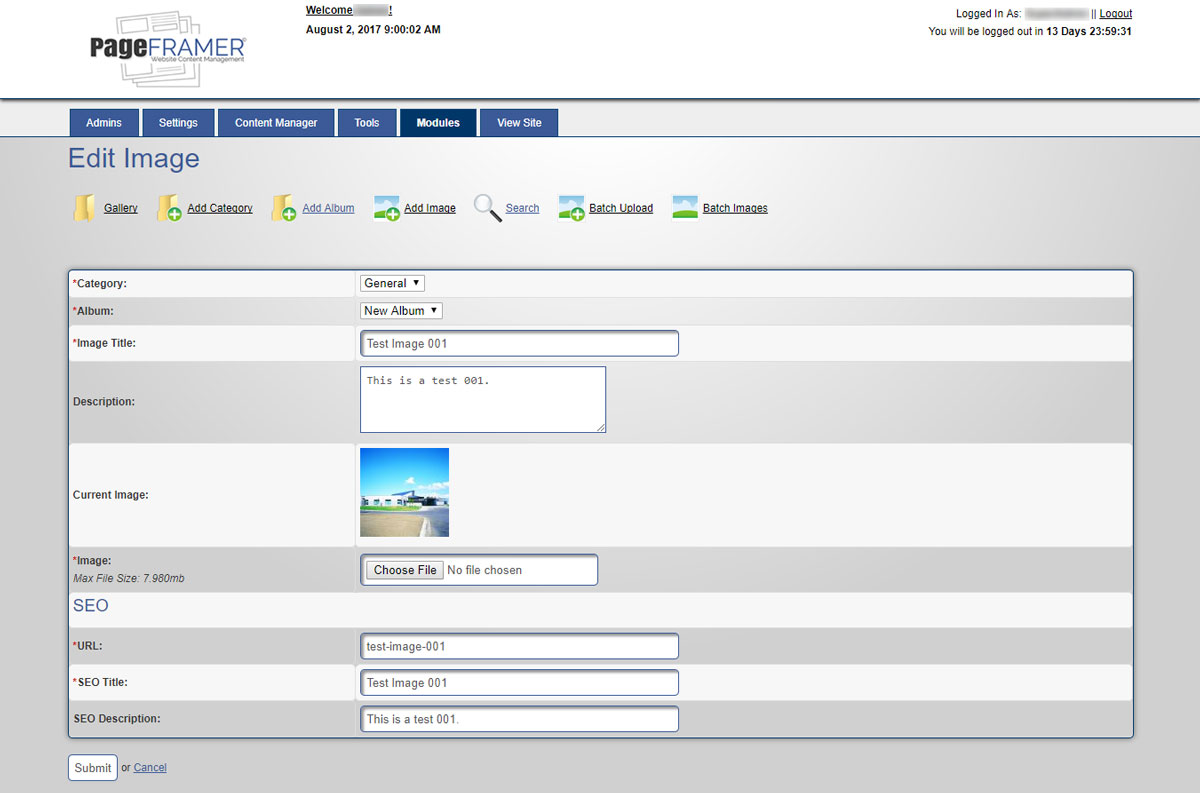
Edit Image
Editing an image is similar to adding an image, except when you choose to edit an image by selecting the "Edit" icon to the right of the image, you will be directed to an "Edit Image" screen (see Figure 30):
 Figure 30
Figure 30
Once you have finished editing an image, you can select the "Submit" button to save the image or select the "cancel" text link to cancel the edit.
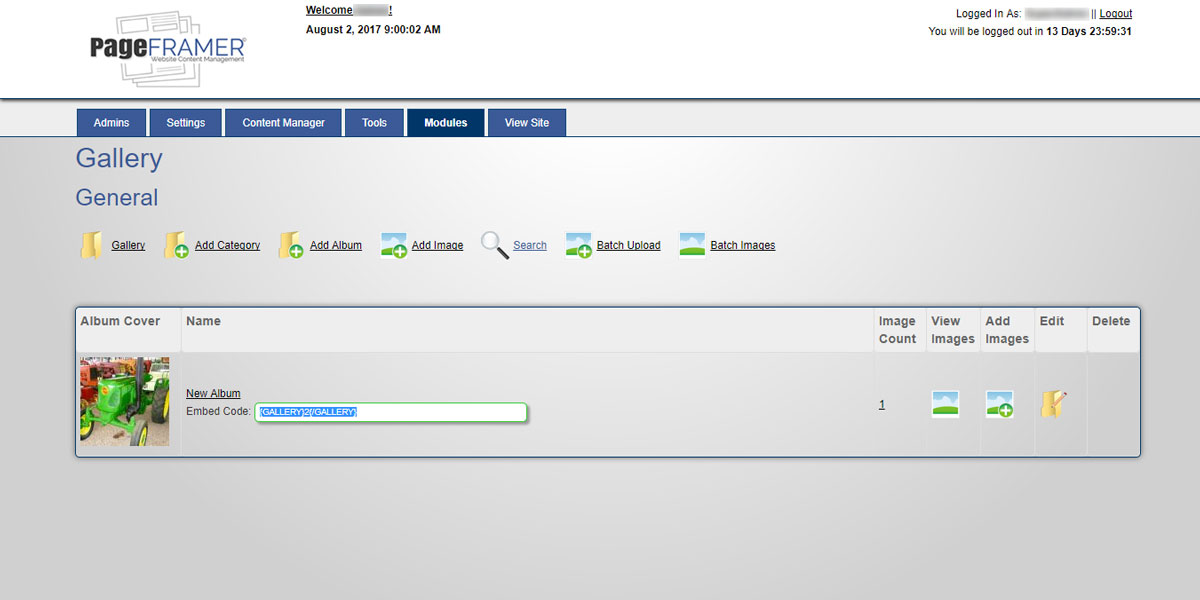
Embedding Galleries
Embedding galleries into news articles, pages, and/or widgets is relatively easy. You need to go to the album you want to embed and copy the album's "Embed Code" (also known as "short-code") (see Figure 31). Simply select the "Embed Code" with your mouse and copy the code to embed elsewhere. The Embed Code makes it easy to place the gallery almost anywhere within your website.
 Figure 31
Figure 31
Note: If the Gallery Module was not previously installed by a member of the Web Development Team, you may need assistance formating the layout of the Gallery Module to match the layout and design of other modules being used on your website. If you would like to add the Gallery Module to your website, we strongly recommend contacting your Account Executive or a Web Developer.
